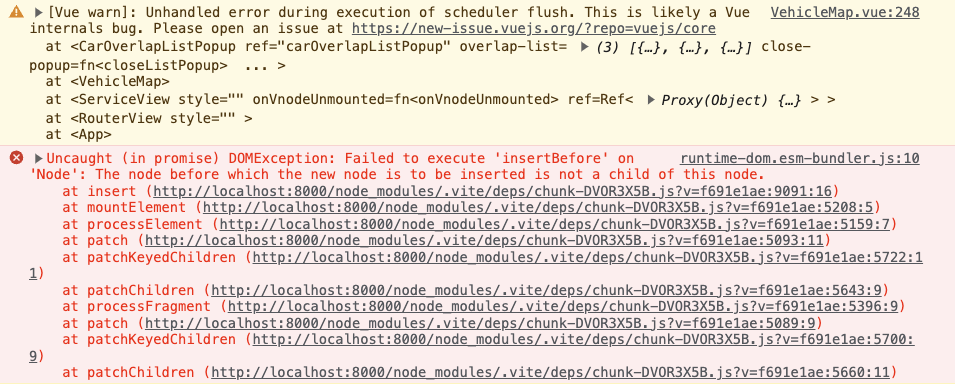
Vue3 프로젝트 진행중 위와 같은 에러 메시지를 만났다.
혹시나 미래의 내가 잊어버리지 않게 하기 위해 기록한다.
Uncaught (in promise) DOMException: Failed to execute 'insertBefore' on 'Node'
상황은 이랬다.
props로 데이터를 던져주고, 그걸 자식 컴포넌트에서 v-for로 화면에 보여주고 있었다.
실제 에러 메시지는 아래와 같았다.

해결법은 사실 간단했다.
div로 한번 더 감싸주기!
나는 v-for를 실행하는 div 태그가 가장 상위의 태그였고, 그것이 문제였다.
예를 들어, 아래의 코드를 보자. 기존에 내가 했던 방식이었다.
<template>
<div v-for="(list, index) in carList">
{{list}}
</div>
</template>
위의 코드를 아래처럼 바꿔주자.
<template>
<div>
<div v-for="(list, index) in carList">
{{list}}
</div>
</div>
</template>
'Vue' 카테고리의 다른 글
| vue3 prettier, eslint 설정 (feat. lint on save) (0) | 2023.09.11 |
|---|---|
| Vue 변수 CSS에서 사용하기 🤩 (0) | 2023.09.02 |
| [Solved] Vue Component name multi-word 에러 전체 해제하기 (0) | 2023.06.14 |
| [Error Solved] scroll 이벤트 발생 안되는 버그 수정 (0) | 2023.03.28 |
| [ Vue3 ] An import path cannot end with a '.ts' extension. (0) | 2023.02.03 |
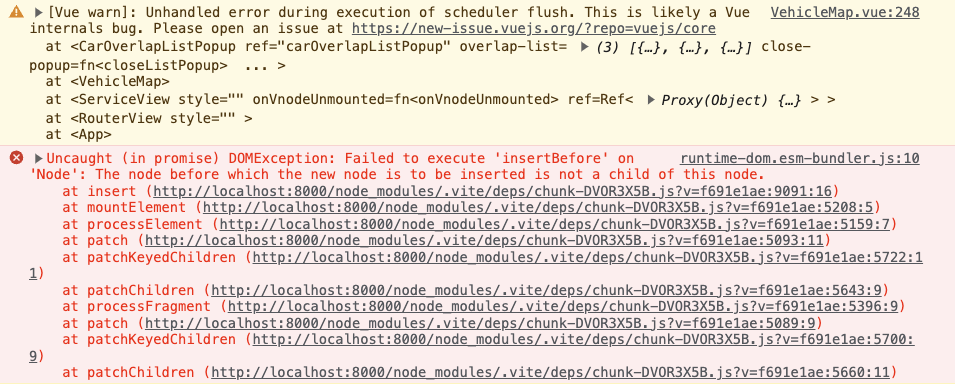
Vue3 프로젝트 진행중 위와 같은 에러 메시지를 만났다.
혹시나 미래의 내가 잊어버리지 않게 하기 위해 기록한다.
Uncaught (in promise) DOMException: Failed to execute 'insertBefore' on 'Node'
상황은 이랬다.
props로 데이터를 던져주고, 그걸 자식 컴포넌트에서 v-for로 화면에 보여주고 있었다.
실제 에러 메시지는 아래와 같았다.

해결법은 사실 간단했다.
div로 한번 더 감싸주기!
나는 v-for를 실행하는 div 태그가 가장 상위의 태그였고, 그것이 문제였다.
예를 들어, 아래의 코드를 보자. 기존에 내가 했던 방식이었다.
<template>
<div v-for="(list, index) in carList">
{{list}}
</div>
</template>
위의 코드를 아래처럼 바꿔주자.
<template>
<div>
<div v-for="(list, index) in carList">
{{list}}
</div>
</div>
</template>
'Vue' 카테고리의 다른 글
| vue3 prettier, eslint 설정 (feat. lint on save) (0) | 2023.09.11 |
|---|---|
| Vue 변수 CSS에서 사용하기 🤩 (0) | 2023.09.02 |
| [Solved] Vue Component name multi-word 에러 전체 해제하기 (0) | 2023.06.14 |
| [Error Solved] scroll 이벤트 발생 안되는 버그 수정 (0) | 2023.03.28 |
| [ Vue3 ] An import path cannot end with a '.ts' extension. (0) | 2023.02.03 |
