Vue3 CompositionApi 에서는 script setup 사용을 권장하고 있고,
더이상 defineProps를 import할 필요없게 되었다. 하지만 이상하게도 내가 import 없이 defineProps를 사용하려고 할 때,
eslint에서는 계속 'defineProps' is not defined 라고 에러메시지를 출력한다. 어떻게 해결하는지 알아보자.
구글링을 해보니 이미 eslint에서 이슈가 되어 있던 문제였다. (참고링크)
뭐 App.vue에서 글로벌 import를 해라. 라는 말도 있었지만, 더 이상 import안해도 되는데 eslint를 위해 내가 따로 global import하기는 싫었다.
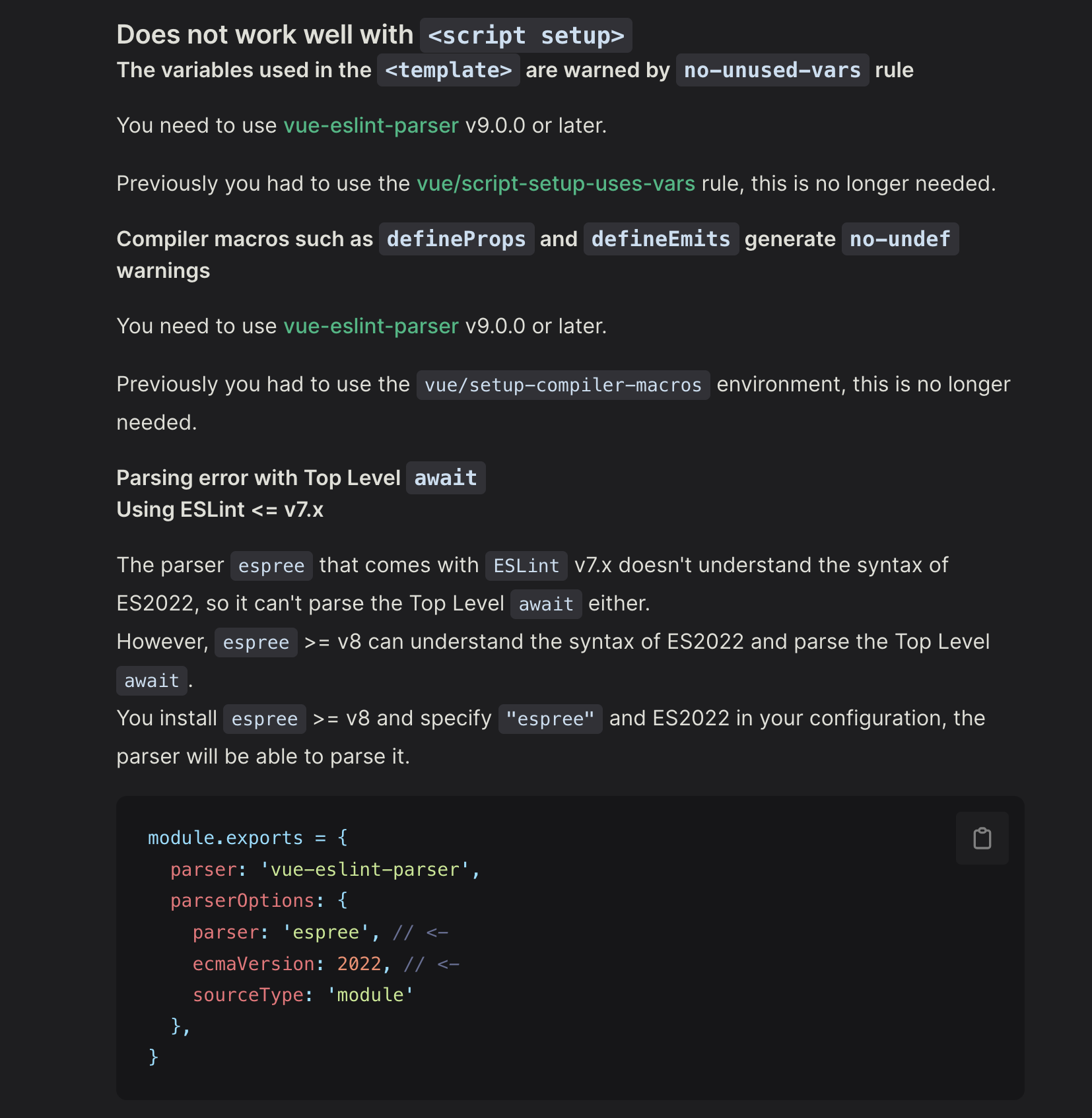
eslint.vuejs에서 찾아보니, 아래처럼 설명되어 있었다.

결론은, 아래처럼 9.0.0 이후 버전의 vue-eslint-parser를 설치하고,
npm install --save-dev eslint vue-eslint-parser
eslintrc.js를 아래처럼 설정해주어야 한다는 것이다.
parser: 'vue-eslint-parser',
parserOptions: {
sourceType: 'module',
ecmaVersion: 2022,
ecmaFeatures: {
globalReturn: false,
impliedStrict: false,
jsx: false,
},
},
이렇게 설정하고 리로드하니 정상적으로 작동하는 것을 볼 수 있었다.
'Vue' 카테고리의 다른 글
| [Vue] SSE로 실시간 정보(알림) 받기(feat. WebScoket 비교) (0) | 2023.12.14 |
|---|---|
| [Frontend]이미지 로드 시간 줄이기 (0) | 2023.12.11 |
| drag drop 가능한 file type input 커스텀하기(feat. vue3) (0) | 2023.11.24 |
| [Vue] Toggle Switch 만들기 (feat. Atomic Design) (0) | 2023.11.08 |
| Vue3 Snippet 만들기 (0) | 2023.11.06 |
