지도 어플리케이션을 만들다 https사이트에서 http로부터 지도 이미지를 받아오려는 과정에서 에러가 Mixed Content 에러가 발생하였다. 어떻게 해결 할 수 있었는지 기록하고자 한다.
원인
앞서 설명 한 것처럼 https사이트에서 http 사이트로 request를 보내게 되면서 생긴 문제였다.

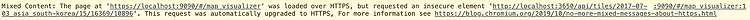
에러메시지는 위 처럼 나타났다. 에러메시지에서 살펴보라는 블로그에 들어가보니, https와 http와의 비동기 요청은 보안상의 이유로 막혀져 있는 듯 했다.
자세한 사항은 다음 링크를 참고하였다.
해결책
에러 메시지에서 들어가보라고 했던 링크에 들어가 보니,
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">위의 코드를 html 파일의 헤더에 포함시켜주라고 하였다.
위 코드의 뜻은 insecure한 request를 보낼 때 자동적으로 secure하도록 upgrade해서 요청을 보내고 받는 다는 뜻이다.

이 내용을 위 링크에서는 위 사진처럼 설명하고 있다.
말이 길었지만, 결국 위 코드 부분을 html 헤더부분에 추가하면 된다!
'JavaScript' 카테고리의 다른 글
| 커링(Currying) Feat. 커링으로 로그 함수 구현 (0) | 2022.07.04 |
|---|---|
| 마우스 휠 이벤트 등록(js) (0) | 2022.06.29 |
| Hoisting(var, let, const, function ) (0) | 2022.05.23 |
| Execution Context(실행 컨텍스트, feat JS엔진 작동 원리) (0) | 2022.05.16 |
| json [object Object] 출력 (0) | 2022.04.13 |