Cookie🍪 의 옵션을 설정하는 방법과, iframe을 사용했을 때 cookie가 전송되지 않았던 문제를 어떻게 해결 했는지 정리해보자. 쿠키의 모든 옵션들과 그에 대한 설명은 가장 하단에 설명하였다. 쿠키 옵션만이 궁금하다면 가장 하단으로 바로 내려가자! 문제 상황 협력하는 업체에서 본인들 웹 페이지에서 iframe 태그를 통해 우리 서버 페이지를 불러오고 로그인을 하려고 했지만, 로그인이 안되는 이슈가 있다고 하였다. 현재 프로젝트에서 로그인관리를 쿠키를 통해 하고 있었기에, 쿠키와 관련되었을 거라 짐작했으며, CSRF공격을 막기 위해서 chrome80부터 sameSite옵션의 기본 값을 Lax로 바꾼 것을 알고 있었기에, 그것이 원인 이라고 생각하고 접근했다. 원인 파악 1. 쿠키 옵션 체크 현재..
전체보기

Visual Studio Code에서 저장을 하면 자동으로 포맷팅이 되도록 하는 기능 설정을 해보고, 갑자기 오류로 해당 기능이 작동 안될 때 어떻게 수정할 수 있는지 알아보자. VS code에서 저장시 자동 format설정 Command + , 을 눌러 Setting에 들어간다. 오른쪽 상단에 있는 Open Setting(JSON) 버튼을 클릭한다. JSON 파일에 아래의 내용을 붙여 넣어준다(vue사용하는 prettier 기준) { "editor.formatOnSave": true, "editor.formatOnType": true, "editor.suggestSelection": "first", "git.ignoreLegacyWarning": true, "editor.renderWhitespace"..

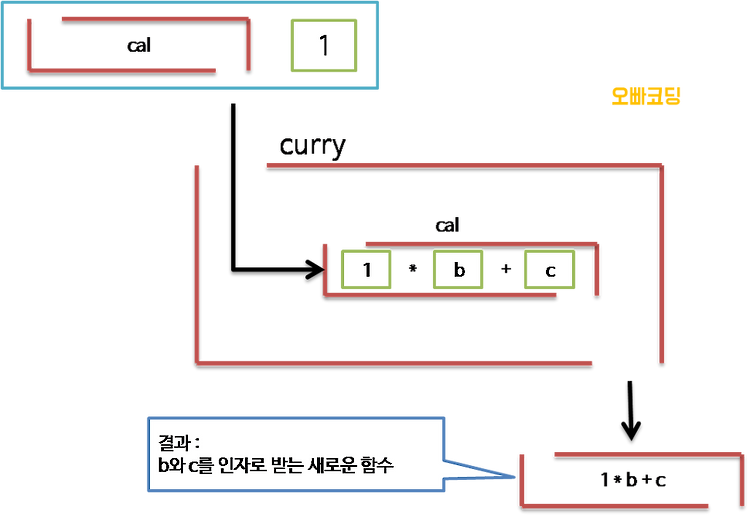
커링이란??? 여러개의 인자를 받는 함수를 하나의 인자만 받는 연속된 함수들로 바꾸는 테크닉을 의미한다. 코드를 보면서 확실히 개념에 대해 알아보자. 아래 curry 함수는 여러개의 인자를 받는 함수를 대상으로 커링을 해주는 함수이다. a,b 두개의 인자를 받는 sum이라는 함수를 curry 함수에 넣게 되면, sum(a, b) 라는 기존의 방식에서 curriedSum(a)(b) 와 같은 방식으로 바뀌게 되는 것이다. function curry(f) { // 커링 변환을 하는 curry(f) 함수 return function(a) { return function(b) { return f(a, b); }; }; } // usage function sum(a, b) { return a + b; } let c..

마우스 휠을 돌리는 이벤트 리스너를 등록하고, 그에 따라 zoom-in, zoom-out 할 수 있도록 만들어 보자. [ 이벤트 등록 ] 우선, js에서 마우스 관련 해서 어떠한 이벤트들이 있는지 확인해 봤다. https://developer.mozilla.org/ko/docs/Web/Events 이벤트 참조 | MDN DOM 이벤트는 발생한 흥미로운 것을 코드에 알리기 위해 전달됩니다. 각 이벤트는 Event 인터페이스를 기반으로한 객체에 의해 표현되며 발생한 것에 대한 부가적인 정보를 얻는데 사용되는 추가 developer.mozilla.org 엇, the exact event that I was looking for! 이제 이 이벤트관련 리스너를 내가 원하는 엘리먼트에 등록해줬다. 참고로 나는 지도..

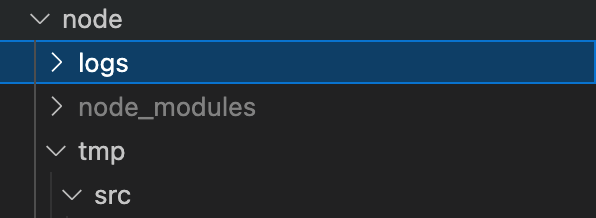
git을 이용하다 보면 빈 폴더는 추적이 안되는 것을 알 수 있다. 그럴때 어떻게 해결 할 수 있는지, 그리고 추가적으로 .gitignore 파일을 다루는 방법에 대해 다뤄보려고 한다. 1. 빈 폴더 git에 올리기 우선 파일 구조는 다음과 같았다. logs와 src는 바로 만든 빈 폴더이다. 여기에서 바로 git status를 해봐도 커밋할 것이 없다고 한다. 이럴때 사용할 수 있는 방법이 바로 .gitkeep 파일이다. 아래와 같은 방식으로 빈 폴더에 .gitkeep 파일을 생성해 주자. cd logs touch .gitkeep git add . git status 빈 폴더를 add 명령어를 통해 tracking하게 해주고, status 명령어를 통해 확인해 보면 정상적으로 git에 추가됐음을 확인할..

지도 어플리케이션을 만들다 https사이트에서 http로부터 지도 이미지를 받아오려는 과정에서 에러가 Mixed Content 에러가 발생하였다. 어떻게 해결 할 수 있었는지 기록하고자 한다. 원인 앞서 설명 한 것처럼 https사이트에서 http 사이트로 request를 보내게 되면서 생긴 문제였다. 에러메시지는 위 처럼 나타났다. 에러메시지에서 살펴보라는 블로그에 들어가보니, https와 http와의 비동기 요청은 보안상의 이유로 막혀져 있는 듯 했다. 자세한 사항은 다음 링크를 참고하였다. 해결책 에러 메시지에서 들어가보라고 했던 링크에 들어가 보니, 위의 코드를 html 파일의 헤더에 포함시켜주라고 하였다. 위 코드의 뜻은 insecure한 request를 보낼 때 자동적으로 secure하도록 u..