이번 포스트에서는 Java에서 JSON을 다루는 방법에 대해 정리해보고자 합니다. 간단하게 유틸화시켜 사용해보니 꽤나 편리합니다. Object to JsonString POJO를 JsonString으로 변환하는 방법입니다. 다양한 방법이 있지만 만약 아래처럼 field명과 jsonProperty가 달라야 한다면 ObjectMapper를 사용하는 것이 편리합니다. 따라서 저는 ObjectMapper를 사용하는 방법을 중심으로 설명하도록 하겠습니다. public class SampleClass{ @JsonProperty("Test Custom Field") private String testCustomField; } import com.fasterxml.jackson.databind.ObjectMapper;..

전체 글

이번 포스트에서는 openssl을 이용하여 인증서 체인을 만드는 방법에 대해 정리해보고자 합니다. 최종 모습은 RootCA - IntermediateCA - Leaf 구조(2depth)가 될 것입니다. 그리고 이렇게 발급된 인증서가 정상적으로 발급된 것인지 openssl을 활용한 검증 방법까지 정리해보도록 하겠습니다. 당연히 아래 작업을 진행하기 위해서는 openssl이 설치되어 있어야 합니다. 인증서 발급 순서 openssl을 이용하여 인증서를 발급받는 일반적인 순서는 아래와 같을 것입니다. 하지만 RootCA, IntermediateCA, Leaf 마다 발급 시 옵션이 조금씩 상이하니 아래 글을 따라 진행해주시면 되겠습니다. (** CA = Certificate Authority) privateKe..

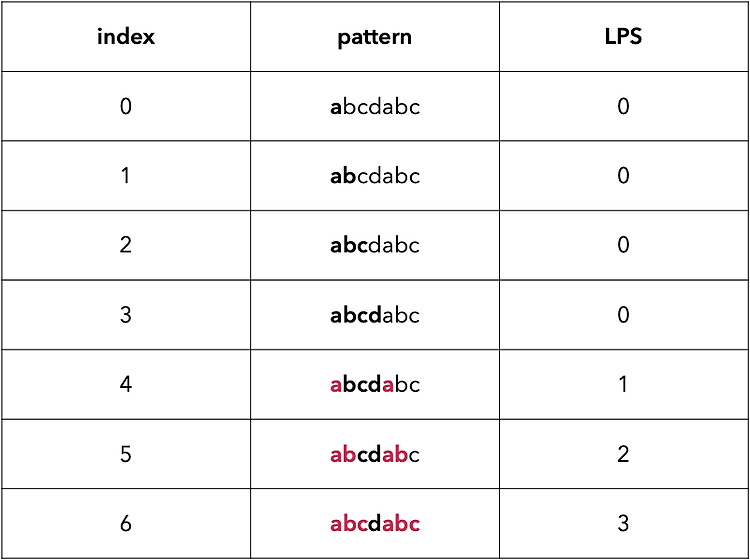
최근 진행 중인 프로젝트에서 서명, 검증 기능을 개발하는 부분을 담당하고 있습니다. 이번 포스트에서는 제가 어떻게 KMP 알고리즘을 이용하여 50%이상 성능개선을 이룰 수 있었는지 정리해보고자 합니다. 문제 상황기존상황은 아래와 같습니다. 검증하기 위해서는 byte[]로 되어 있는 구조체 전체에서 사내에서 정한 Delimiter(구분자)를 찾아야 했습니다. 여기에서 제가 맞이한 문제는 아래와 같았습니다.구조체의 크기가 매우 크다.(최대 2GB)기존의 Delimiter를 찾는 방식은 O(M*N)의 시간복잡도를 가진다. 기존 탐색알고리즘기존의 Delimiter를 찾는 방식은 아래와 같았습니다.public static Integer getPatternIndex(byte[] parent,..

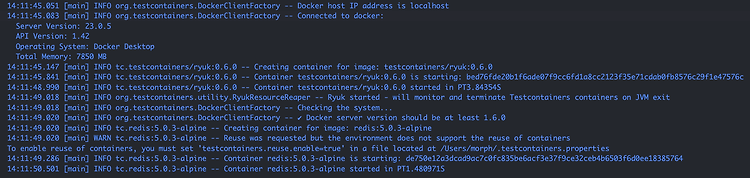
사내에서 Springboot를 사용하면서 Reactive Redis를 쓰고 있습니다. 이번 포스트에서는 config는 어떻게 설정하는지, 테스트 코드 작성방법, Generic하게 클래스에 맵핑해서 꺼낼 수 있는방법에 대해 정리해보고자 합니다. Dependency springboot 3.2.2, java17을 사용하고 있으며, dependency는 아래와 같습니다. dependencies { implementation 'org.springframework.boot:spring-boot-starter-data-redis-reactive' implementation 'org.springframework.boot:spring-boot-starter-webflux' compileOnly 'org.projectlo..

현재 만들고 있는 기술블로그(링크)에서 포스팅의 편리성을 위해 이미지 업로드를 할 수 있는 기능이 필요했습니다. 이를 위해 사진 이미지를 미리 보여주는 file input 컴포넌트를 만들었고, 이번 포스트에서는 어떻게 구현했는지 정리해 보고자 합니다. CSS에 대한 포스트가 아님으로 CSS 부분은 최소화하고, 구현 로직에 대해 코드로 설명하겠습니다. 컴포넌트 설계 무엇을 만들기 전에, 내가 만들고자 하는 것의 핵심 기능은 무엇인지, 어떻게 사용할 것인지 정리하는 부분은 정말 중요한 것 같습니다. 핵심기능 제가 구현 하고자 하는 File Input의 핵심기능은 아래와 같습니다. 복수의 이미지 파일들을 버튼을 통해 업로드 할 수 있다. 복수의 이미지 파일들을 preview 쪽에 Drag&Drop으로 업로드 ..

요즘 너무 바쁘지만, 주말을 맞아 NextJS로 만들고 있던 Blog에 ToC 컴포넌트 만들어 봤습니다. 이번 포스트에서는 어떤 부분에 포커스를 두고 개발을 했고, 구현하며 있었던 문제점과 해결방법에 대해 정리해보고자 합니다. 구현한 최종 모습은 아래와 같을 것입니다. (영상을 찍으면서 box-shadow효과가 뭉개져서 나오는데 이 부분은 무시해주세요..ㅎ) 주요 기능사항 포스트의 HTag를 기반으로 목차를 만든다(범위 : h1 ~ h3) 목차를 열고 닫을 수 있어야 한다. ToC 컴포넌트가 메인컴포넌트가 겹치지 않는다면 열려 있는 것이 default이어야 한다. 겹친다면, 닫혀 있는 것이 default이어야 한다. 현재 읽고 있는 부분이 ToC 컴포넌트에 색상으로 표시되어야 한다. ToC컴포넌트에서 클..