![]()
WAS, WebServer, Tomcat, 아파치, nginx 등등... 많이 듣기는 했지만 항상 헷갈리는 부분이었기에 이번에 확실히 정리를 하고 넘어가고자 합니다. WebServer vs WAS 한 번쯤은 "WebServer는 정적인 데이터를 담당하고, WAS는 동적인 부분을 담당한다." 라는 것을 들어 보셨을 겁니다. 이 말은 맞는 말이기도 하지만 사실 두 개념을 비교하기에는 그리고 우리가 WebServer와 WAS를 둘 다 쓰는 이유를 설명하기에는 많이 부족한 말이기도 합니다. 먼저 각각의 개념에 대해 먼저 정리를 하면서, 각각이 실제로 무엇을 의미하고 우리는 왜 둘 다 사용해야 하는지 알아봅시다. 1. WebServer 웹 서버는 쉽게 말해 "웹 사이트를 제공하는 서버" 입니다. 웹 서버의 특정 ..
![]()
RequireAtLeastOne 타입의 필요성 아래와 같은 인터페이스가 있다고 가정 해 봅시다. 아래의 인터페이스는 targetIdentifier를 통해 DOM의 특정 요소를 가져와서 extraClass 혹은 extraId를 추가할 수 있는 옵션을 정의합니다. interface DOMElementIdentifierOptions { targetIdentifier: ValidTargetIdentifier extraClass?: string[] extraId?: string } extraClass 혹은 extarId라는 값은 Optional 하긴 하지만, 반드시 둘 중 하나 이상은 필수인 인자가 됩니다. 이럴 때 필요한 것이 바로 아래에서 만들어 볼 RequireAtLeastOne Type 입니다. Gener..
![]()
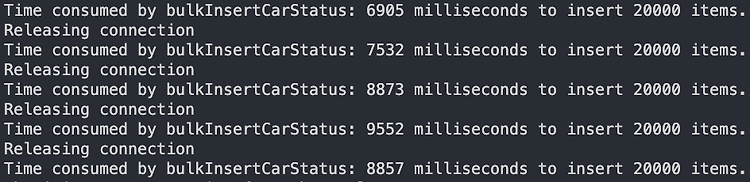
성능향상을 위해 도입한 Springboot Webflux, 그리고 R2DBC 였지만 다량의 데이터를 INSERT할 때 성능이 훨씬 떨어지는 부분을 발견했습니다. 이번 포스트에서는 어떤식으로 성능에 대해 고민 하고 개선 할 수 있었는지 정리 해 보고자 합니다. 주니어 개발자로써 항상 부족함을 많이 느끼고 있기에, 추가적인 의견이나 잘못된 점에 대한 지적은 항상 환영입니다. Batch Insert란 ? Batch Insert라는 개념은 어려울 것이 없습니다. 예를 들어, 3건의 INSERT 쿼리를 날린다고 했을 때 아래처럼 3개의 INSERT문을 날리는 것이 아니라, INSERT INTO TestTable(c1, c2) VALUES(v1, v2); INSERT INTO TestTable(c1, c2) VAL..
![]()
"CSS만으로 매우 간단하게" 특정 숫자가 입력되었을 때, 숫자가 증가하고 감소하는 count component를 구현해보고자 한다. 완성 결과는 아래와 같을 것이다. 숫자 변화 하는 효과 (Count up, Count down) 구현 이번 포스트의 주요사항은 CSS의 conuter의 사용법이지만, 이를 조금 더 편리하게 사용하기 위해 나는 vue3를 이용하기로 했다. vue를 이용하지 않는 방법에 대해서도 마지막에 간단히 정리하고자 하니 잘 따라 와주면 좋겠다. 만약 JS변수를 바로 CSS에서 사용하는 방법에 대해 모른다면 이전 포스트를 참고하자. 1. 숫자 변하는 효과 - html, js 우선, Count라는 컴포넌트를 아래와 같이 만들었다. 매우 간단한 컴포넌트지만, 만들 때 범용성을 위해 고려한 ..
![]()
프론트 작업을 하다보면 scipt 안에 있는 변수를 바로 css쪽에서 사용하고 싶을 때가 생긴다. Vue에서 v-bind를 이용한 너무 쉬운 방법을 보고, 공유하고자 정리해본다.(다들 이미 쓰고 있을 지도...) 이번 포스트에서는 JS쪽 변수를 바로 CSS로 넘겨 배경색을 변경하는 간단한 예제를 만들어 볼 예정이다. 완성본은 아래와 같을 것이다. 물론 너무 간단하지만 아주 편하게 구현 할 수 있다는 것에 그 의의가 있다. Vue Script 변수 CSS 파일에서 접근하기 우선 나는 Vue 3 + TS환경에서 진행 하였고, 아래처럼 ColorChange라는 컴포넌트를 간단하게 만들었다. //ColorChange.vue {{ color }} 너무 간단한 코드지만 짧게 설명하자면, 해당 컴포넌트는 버튼으로 클..
![]()
Vue3 프로젝트 진행중 위와 같은 에러 메시지를 만났다. 혹시나 미래의 내가 잊어버리지 않게 하기 위해 기록한다. Uncaught (in promise) DOMException: Failed to execute 'insertBefore' on 'Node' 상황은 이랬다. props로 데이터를 던져주고, 그걸 자식 컴포넌트에서 v-for로 화면에 보여주고 있었다. 실제 에러 메시지는 아래와 같았다. 해결법은 사실 간단했다. div로 한번 더 감싸주기! 나는 v-for를 실행하는 div 태그가 가장 상위의 태그였고, 그것이 문제였다. 예를 들어, 아래의 코드를 보자. 기존에 내가 했던 방식이었다. {{list}} 위의 코드를 아래처럼 바꿔주자. {{list}}